HTTP
HTTP는 HTML과 같은 하이퍼미디어 컨텐츠를 전송하기 위한 어플리케이션 계층의 프로토콜이다. 웹 브라우저와 웹 서버간 통신을 위해 디자인 되었으나 다른 목적으로도 사용이 될 수 있다. HTTP는 전통적인 client-server 모델을 따른다. 즉, 클라이언트가 요청을 하기 위해 커넥션을 열고, 응답을 기다린다. HTTP는 stateless 프로토콜로서, 서버는 복수의 요청 간 데이터(state)를 따로 저장하지 않는다.
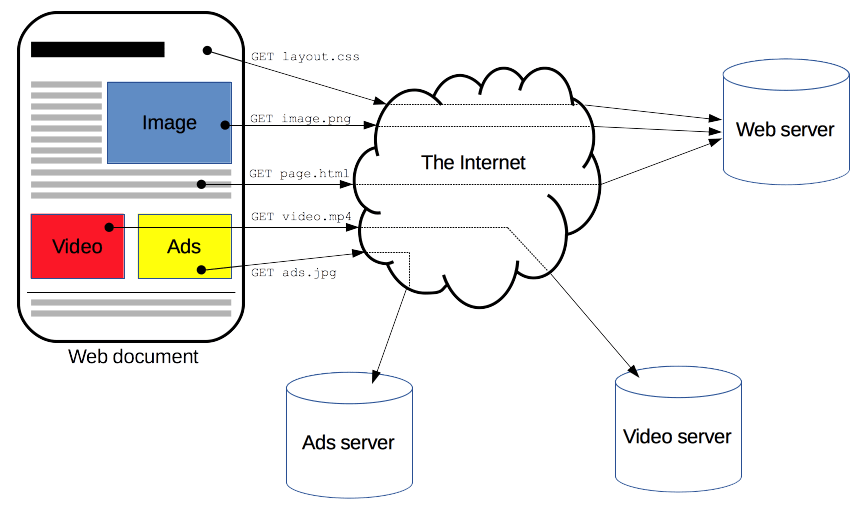
전송되는 문서는 텍스트, 레이아웃, 이미지, 비디오 등 여러 개의 하위 문서들이 모여 완전하게 구성된다.

HTTP 기반 시스템의 여러 요소들
HTTP는 client-server 프로토콜이다. 즉 user-agent 혹은 이를 대신하는 프록시에 의해 요청이 전송된다. 대부분의 경우 user-agent는 웹 브라우저이나 웹을 크롤하는 robot(; 결국 프로그램)이 될 수도 있다.
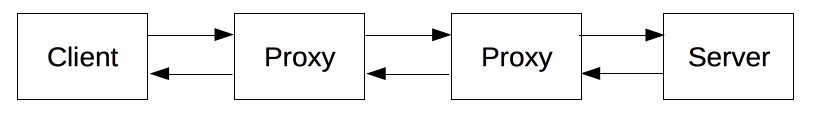
client와 서버 간에는 무수히 많은 개체들이 존재할 수 있다. 이들을 종합적으로 프록시라 부른다. 프록시는 여러 연산들을 수행하고 게이트웨이 혹은 캐시로서의 역할을 하기도 한다.

현실에서는 브라우저와 서버 간에 많은 라우터나 모뎀과 같은 "컴퓨터"들이 존재한다. 하지만 웹의 계층화된 디자인 덕분에, 이들은 네트워크 계층이나 전송 계층에 감춰져 사용자에게 보이지 않는다. HTTP는 가장 상단, 즉 어플리케이션 계층에 존재한다.
클라이언트: the user-agent
user-agent는 사용자를 대신하는 툴이다. 대개 웹 브라우저가 그 역할을 한다.
요청을 개시하는 것은 언제나 브라우저이지 서버가 아니다
웹 페이지를 보여주기 위해, 브라우저는 그 페이지를 표현하는 HTML 문서를 가져오기 위해 초기 요청을 서버에게 전달한다. 그 이후 해당 파일을 파싱하고, CSS나 이미지, 비디오와 같은 자원을 받기 위해 여러 번의 추가적인 요청을 보낸다. 이후 웹 브라우저는 이 자원들을 모두 결합하여 완전한 문서, 즉 웹 페이지를 만든다.
웹 서버
클라이언트로 부터 요청받은 문서를 전달한다. 겉으로는 단 하나의 머신처럼 보일지라도 사실은 여러 대의 서버가 로드 밸런싱을 하고 있을 수도 있고, cache, DB 서버 등이 존재할 수도 있다.
프록시
웹 브라우저와 서버 사이에는 많은 컴퓨터가 HTTP 메시지들을 전달한다. Web 스택의 계층화된 구조로인해 이들 대부분이 전송 계층, 네트워크, 물리 계층에서 작동한다. 어플리케이션 계층에서 작동하는 것들을 일반적으로 프록시라 부른다. 프록시는 다음과 같은 기능들을 수행할 수 있다.
- 캐싱
- 필터링
- 로드 밸런싱
- 인증
- 로깅
HTTP의 특징들
HTTP는 간단하다
HTTP는 간단하고 사람이 읽을 수 있도록 디자인되어 있다. HTTP 메시지를 프레임 속에 캡슐화한 HTTP/2가 도입된 이후에도 그렇다. 따라서 개발자가 쉽게 테스트할 수 있다.
HTTP는 확장가능하다
HTTP/1.0이 도입된 후 HTTP 헤더들은 이 프로토콜이 쉽게 확장할 수 있도록 만들어준다. 새로운 기능은 클라이언트와 서버 간 새로운 헤더의 의미에 대한 간단한 합의만으로 만들어질 수 있다.
HTTP는 stateless하지만 sessionless하지는 않다
HTTP는 stateless하다: 어떤 두 요청 간에도 서로 관계가 없다. 이것은 유저가 이커머스 사이트에서 장바구니 기능을 사용할 때 문제가 될 수 있어보이지만 HTTP 쿠키가 stateful한 세션들을 사용할 수 있게 해준다. 헤더 확장을 이용하여 HTTP 쿠키가 사용되어 새로운 세션을 만들어 각 HTTP 요청 간 같은 context 혹은 state를 공유하게 해줄 수 있다.
HTTP와 커넥션
연결은 전송 계층에서 제어되므로 HTTP의 범위 밖이다. HTTP는 하위에 있는 전송 프로토콜이 연결 기반이어야 할 필요는 없으며, 신뢰할 수 있거나 메시지를 잃지 않기만 하면 된다.(최소한 이러한 경우 오류를 나타냄). 인터넷에서 가장 일반적인 두 전송 프로토콜 중 TCP는 신뢰할 수 있고 UDP는 신뢰할 수 없다. 따라서 HTTP는 연결 기반 TCP 표준에 의존한다.
클라이언트와 서버가 HTTP 요청/응답 쌍을 교환하려면 먼저 TCP 연결을 설정해야 하며, 이 프로세스에는 여러 번의 라운드 트립이 필요하다. HTTP/1.0의 기본 동작은 각 HTTP 요청/응답 쌍에 대해 별도의 TCP 연결을 여는 것입니다. 이는 여러 요청이 근접하게 연속적으로 전송될 때 단일 TCP 연결을 공유하는 것보다 효율성이 낮다.
이 결함을 완화하기 위해 HTTP/1.1은 파이프라인(구현하기 어려운 것으로 증명됨)과 영속적(persistent) 연결을 도입했다: 하위에 있는 TCP 연결은 연결 헤더를 사용하여 부분적으로 제어될 수 있다. HTTP/2는 한 단계 더 나아가 단일 연결을 통해 메시지를 멀티플렉싱함으로써 연결을 효율적으로 유지하는데 도움을 준다.
HTTP에 더 적합한 더 나은 전송 프로토콜을 설계하기 위한 실험이 진행 중이다. 예를 들어, 구글은 보다 안정적이고 효율적인 전송 프로토콜을 제공하기 위해 UDP를 기반으로 하는 QUIC를 실험하고 있다.
HTTP가 제어할 수 있는 것
HTTP의 이러한 확장 가능한 특성은 시간이 지남에 따라 웹의 더 많은 제어와 기능을 가능하게 했다. 캐시와 인증 방법은 HTTP 초기에 만들어진 기능들이다. 반면, origin 제약(origin constraint)을 완화하는 기능은 2010년대에야 추가되었다.
다음은 HTTP로 제어할 수 있는 일반적인 기능 목록이다.
- 캐싱: 문서를 어떻게 캐싱할 것인지를 HTTP로 제어할 수 있다. 서버는 프록시 및 클라이언트에 캐시 대상과 기간을 지시할 수 있다. 클라이언트는 중간 캐시 프록시에 저장된 문서를 무시하도록 지시할 수 있습니다.
- origin 제약 완화: 스누핑 및 기타 개인 정보 침해를 방지하기 위해 웹 브라우저는 웹 사이트 간에 엄격한 분리를 시행한다. 동일한 원본의 페이지만 웹 페이지의 모든 정보에 액세스할 수 있다. 이러한 제약 조건이 서버에 부담이 되는 경우, HTTP 헤더는 서버측에서 이러한 엄격한 분리를 완화하여 문서가 다른 도메인에서 소싱된 정보의 패치워크가 되도록 할 수 있다 - 보안과 관련된 이유가 있을 수 있다
- 인증: 특정 사용자만 액세스할 수 있도록 일부 페이지를 보호할 수 있다. HTTP는 WWW-Authenticate 및 유사한 헤더를 사용하거나 HTTP 쿠키를 사용하여 특정 세션을 설정하여 기본 인증을 제공할 수 있다.
- 프록시 및 터널링: 서버 또는 클라이언트는 종종 인트라넷에 위치하여 실제 IP 주소를 다른 컴퓨터로부터 숨긴다. 그런 다음 HTTP 요청은 프록시를 통해 이 네트워크 장벽을 통과한다. 모든 프록시가 HTTP 프록시인 것은 아니다. 예를 들어 SOCKS 프로토콜은 하위 레벨에서 작동한다. ftp와 같은 다른 프로토콜은 이러한 프록시에서 처리할 수 있다.
- 세션: HTTP 쿠키를 사용하여 요청을 서버의 state와 연결할 수 있다. 이렇게 하면 기본 HTTP가 상태 없는 프로토콜임에도 불구하고 세션이 생성된다. 이 기능은 이커머스 장바구니뿐만 아니라 결과의 user configuration을 허용하는 모든 사이트에 유용하다.
HTTP 흐름
클라이언트는 서버와 통신하려고 할 때 다음 단계를 수행한다.
(그 서버가 최종 서버이든 중간 단계에 있는 프록시든)
- TCP 연결 열기: TCP 연결은 여러 요청을 보내고 응답을 수신하는 데 사용된다. 클라이언트는 새 연결을 열거나 기존 연결을 재사용하거나 서버에 대한 여러 TCP 연결을 열 수 있다.
- HTTP 메시지 보내기: 메시지(HTTP/2 이전)는 사람이 읽을 수 있다. HTTP/2에서는 이러한 간단한 메시지가 프레임에 캡슐화되어 직접 읽을 수는 없지만 원칙은 그대로 유지된다.
GET / HTTP/1.1
HOST: developer.mozilla.org
Accept-Language: fr
3. 서버로 부터 받은 응답을 읽는다.
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html